구글 블로거로 게임 프로모션 랜딩 페이지 만들기
1인 제작을 하다보니 잠시 손놓고 추진력이 떨어져 블로그 디자인을 바꾸고 게임도 프로모션 페이지를 만들어 보았다. 호스팅보단 구지 비용을 들이지 않고 구글 블로거를 사용해서 해볼까 싶어, 사용해보았다.
해당부분이 모바일에서도 보이지 않도록 햄버거 메뉴와 사이드바를 제거했다.
왼쪽 사이드바 제거
.sidebar-container{
display:none;
}페이지 전체 왼쪽 밀림 주석처리로 제거.page_body{
/*
margin-left:$(sidebar.width)
*/
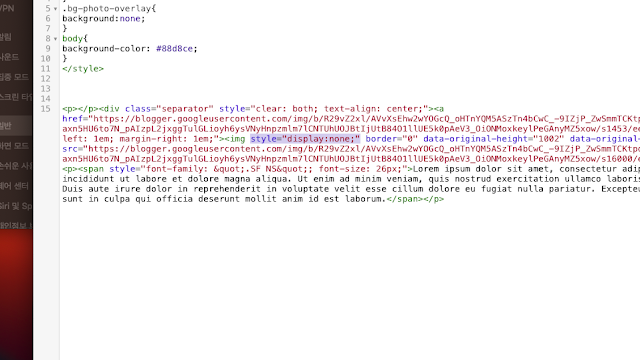
}맞춤 설정에서 본문 배경 컬러 제거
<style>
.bg-photo {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhw2wYOGcQ_oHTnYQM5ASzTn4bCwC_-9IZjP_ZwSmmTCKtpdyrUHl_ZDv1wXepSPgHXdls5CmOIInOi6u7lqfg-axn5HU6to7N_pAIzpL2jxggTulGLioyh6ysVNyHnpzmlm7lCNTUhUOJBtIjUtB84O1llUE5k0pAeV3_OiONMoxkeylPeGAnyMZ5xow/s1453/eeed.png);
}
.bg-photo-overlay{
background:none;
}
body{
background-color: #88d8ce;
}
</style>
이미지 삽입시 원본으로 해야 최대 해상도로 나온다.
(그냥 아예 이미지 자체를 delete키로 지워버려도 되지만 혹시나 불안해서 나는 가려만 놓는다)
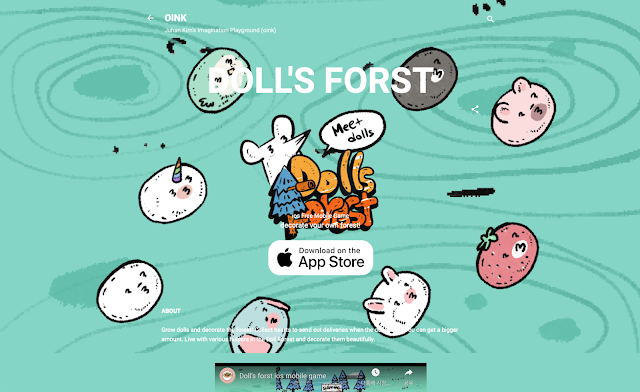
가장 중요하게는 커버 이미지와 배경 컬러만 추가해 주어도 어느정도 프로모션 페이지같은 느낌이 나왔다.
세부적으로 변경하고 싶은 부분들을 추가하였다.
여기까지만 설정하고 원하는 내용을 글 입력하듯이 추가하면 된다.
공통적으로 사용된 앱스토어 버튼 이미지
게임 플레이 스크린샷같은게 더 추가되어야 하긴 하지만 전체적으로 템플릿을 만들었고, 현재 있는 게임들을의 모든 페이지를 추가하였다. 구글 블로거를 이런용도로는 처음 사용해보았는데 구글 애드몹 때문에 인증용으로 만들었지만, 티스토리보다 스타일 수정이 자유도가 높은것 같고, 향후 애드센스를 달거나 구글 검색 유입용으로도 용이한것 같다.
추가내용
구글 검색이 되기 때문에 프로모션 페이지에 이미지를 넣더라도 가급적 텍스트를 많이 사용하면 검색유입이 늘고 공유버튼 또한 기본적으로 제공하기 때문에 프로모션용으로 계속 사용할 듯 싶다.
애니메이션은 AOS 를 사용했다.